

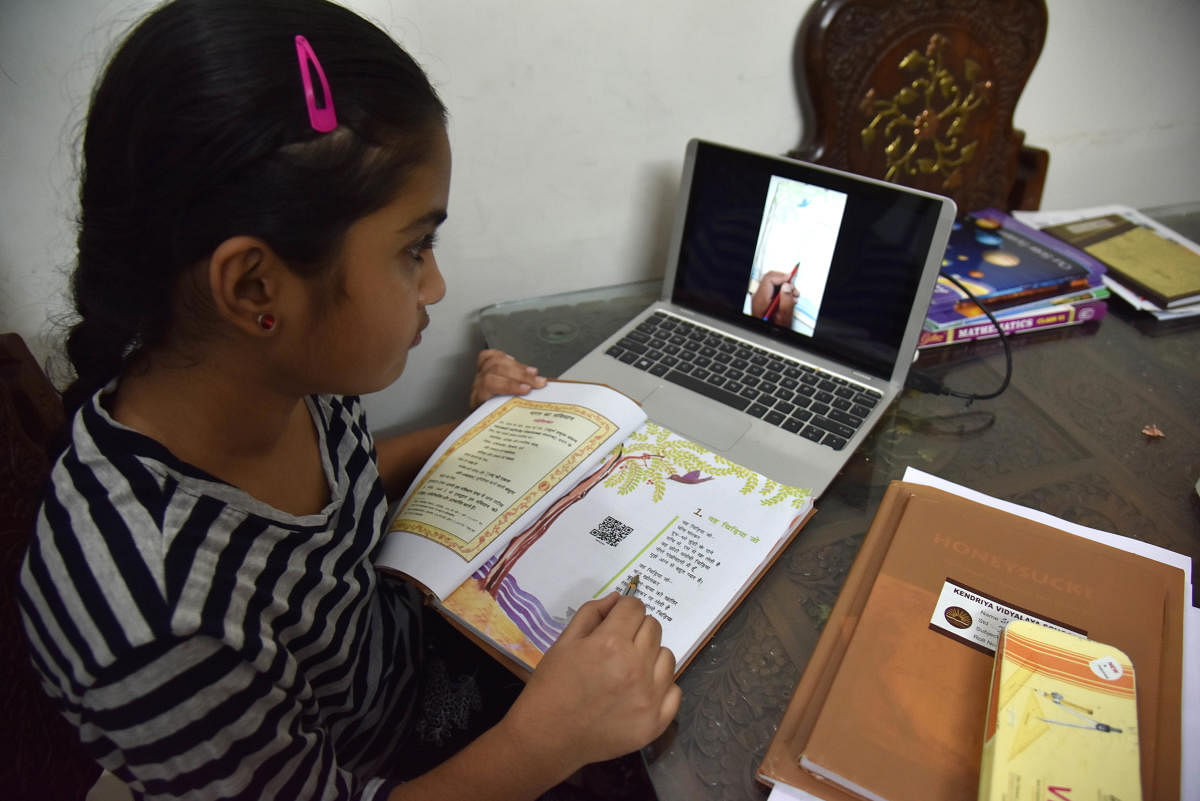
As my children take online lessons at home, like most parents I am also caught up in bandwidth anxiety and device sacristy. Apart from the uneven digital equity even within the same class, the former teacher in me makes me think about the unsure student interactions and uneasy teaching transition; both of which reflected two underrated problems and their solutions in online learning.
Firstly, there is always a better teacher than me (and you) on YouTube. Secondly, exercise apps can teach a lot about instructional design than a degree in education. Both these factors when elaborated together in context, have something for every learner, teacher, and parent. Online learning is not just about attending online classes, and video recording and uploading it on YouTube, though we do both because of the current urgency. While we force students to watch those YouTube uploads, a better lecture is waiting in the next link on the same topic from some other teacher. Why should the student listen to me?
The remedy is to design my course distinctively suiting my students and their unique context– something that a top-rated professor may not be keen to do for my students and my institution. Here comes the design element — a departure from what we assume about uploading video classes.
If the class is more than 30% lecture-based or video-based, the quality of online learning is sub-optimal. It lacks design and ignores the student. Even it may replicate the daily classroom-boredom into online space, very systematically. As a rule of thumb good online teaching will have limited screen presence of the instructor and will rely more on curated content and bundled activities, but led by the instructor.
Life outside the screen
If you have ever used an exercise app, you know how a screen-based app prompts you to do non-screen physical activity. Similarly, the design of learning activities shall prompt the student to do non-screen activities too. The screen becomes only an instruction point, touch point, and reporting point of each activity.
A convenient way to start with the customisation is gathering content and licences. Take a look of already available learning content, particularly non-video contents. This may include current materials like a variety of readings, images, press-clippings, graphics, animations, interaction etc. It is important to check their licences. Even the Creative Commons may be prohibited to modify, which is referred to as non-derivative restriction. By a crash course or an hour of reading on
copyright concerns for teachers will make any teacher confident on potential content gathering and possible alterations.
An equally important, but less explored aspect is assessment components. Unlike in the regular classroom, it is effective to run most of the assessments in continuous mode - what educators call as formative assessment.
The next step is to operationalise the content by converting it into a series of tasks. This is far different from assembling content into videos and animations. Teachers can do five possible alterations at this stage to adapt the content and assessment plan cohesively into a series of inter-related tasks. They are modify, add, delete, unbundle and flip.
The first three relate to form, language, length or format. Unbundling helps to sequence the tasks and give focus as per the learning objective. Flipping is meant for creatively shifting the material between on-screen
and off-screen context.
The third step is to apply the principles of gamification. The entire work can be packaged as a quest with a treasure-hunt approach or digital game or battle. If the assessment components are properly laced, the teacher can identify the trouble spots soon.
Finally, modularise and integrate the tasks by creating stages and micro-stages and steps. In each stage appreciate the students’ progress and make it visible and socially shareable. Once sequenced and tested, it may appear like a playlist or an interesting learning script that the student would like to interact with; not just another video lesson to watch for.
Pedagogical correction
Online teaching has its own pedagogical features, some of which are different from the real classrooms. If online teaching has to cross the edge effect of transformation, it requires a pedagogical correction. Many teachers are overwhelmed by the online tools, but a tool is only as good as its users and their pedagogy.
The way is to ensure sufficient interaction, appropriate activities, and appropriately curated content leading to the desired learning outcome. Let us step-out and witness the departure from the misunderstanding of teaching as talking. Time to do some demanding design work.
(The author works with the University Grants Commission)